- Posts: 41
- Thank you received: 0
Show date range
- Martin Draeger
- Topic Author
- Offline
- Senior Member
-

Less
More
5 years 11 months ago #113287
by Martin Draeger
Show date range was created by Martin Draeger
Hello,
No what I have installed Event Booking, the main question I have is how can you display multiple event dates in the timline bubbles?
For example, it currently shows the start date but not the end date. We need to see 5-9 June, rather than 5 June.
Is there a way to do this?
Regards,
Martin
No what I have installed Event Booking, the main question I have is how can you display multiple event dates in the timline bubbles?
For example, it currently shows the start date but not the end date. We need to see 5-9 June, rather than 5 June.
Is there a way to do this?
Regards,
Martin
Please Log in or Create an account to join the conversation.
- James Riley
-

- Offline
- Platinum Member
-

5 years 11 months ago - 5 years 11 months ago #113290
by James Riley
James Riley .: EventBooking user since 2014 ::: JoomDonation user since 2016 :.
.: grfx & web design / IT / AV @ St. Therese Institute of Faith and Mission, Bruno, SK, Canada :.
Replied by James Riley on topic Show date range
You'll have to edit PHP code to do this, but it's really not all that hard to do. Assuming from your post that are wanting to adjust the "Timeline" layout:
1) Save a copy of /components/com_eventbooking/view/common/tmpl/events_timeline.php to /templates/YOUR-TEMPLATE/html/com_eventbooking/common/events_timeline.php so that changes you make will not be overridden at update. If folders do not exist, the create them.
2) Edit the file you just saved, and look for:
3) The object variable that stores the event end date is $event->event_end_date . You'll need to incorporate this into this code block in whatever way you feel is best. You could do something like:
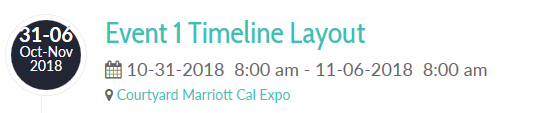
The challenge with this implementation making the information readable when the event spans different months or years (as you can see in this sample):
You may also want to adjust the CSS that pertains to .eb-event-date (the border-radius values specifically), as well as the .eb-event-date-day, .eb-event-date-month, and .eb-event-date-year <divs>.
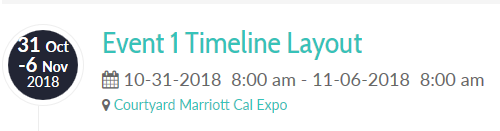
You may also want to re-do the layout (in the PHP file) so that you get 31 Oct on one line, and 06 Nov on a second line, for example:
** Note: code is not tested... Hopefully it works, but there might be a typo or 2 that needs correcting...
1) Save a copy of /components/com_eventbooking/view/common/tmpl/events_timeline.php to /templates/YOUR-TEMPLATE/html/com_eventbooking/common/events_timeline.php so that changes you make will not be overridden at update. If folders do not exist, the create them.
2) Edit the file you just saved, and look for:
Code:
<div class="eb-event-date-day">
<?php echo JHtml::_('date', $event->event_date, 'd', null); ?>
</div>
<div class="eb-event-date-month">
<?php echo JHtml::_('date', $event->event_date, 'M', null); ?>
</div>
<div class="eb-event-date-year">
<?php echo JHtml::_('date', $event->event_date, 'Y', null); ?>
</div>
3) The object variable that stores the event end date is $event->event_end_date . You'll need to incorporate this into this code block in whatever way you feel is best. You could do something like:
Code:
<div class="eb-event-date-day">
<?php
echo JHtml::_('date', $event->event_date, 'd', null);
// test if event_date day and event_end_date day are different
if (JHtml::_('date', $event->event_end_date, 'd', null) != JHtml::_('date', $event->event_date, 'd', null))
echo '-' . JHtml::_('date', $event->event_end_date, 'd', null);
?>
</div>
<div class="eb-event-date-month">
<?php
echo JHtml::_('date', $event->event_date, 'M', null);
// test if event_date month and event_end_date month are different
if (JHtml::_('date', $event->event_end_date, 'M', null) != JHtml::_('date', $event->event_date, 'M', null))
echo '-' . JHtml::_('date', $event->event_end_date, 'M', null);
?>
</div>
<div class="eb-event-date-year">
<?php
echo JHtml::_('date', $event->event_date, 'Y', null);
// test if event_date month and event_end_date year are different
if (JHtml::_('date', $event->event_end_date, 'Y', null) != JHtml::_('date', $event->event_date, 'Y', null))
echo '-' . JHtml::_('date', $event->event_end_date, 'Y', null);
?>
</div>
The challenge with this implementation making the information readable when the event spans different months or years (as you can see in this sample):
You may also want to adjust the CSS that pertains to .eb-event-date (the border-radius values specifically), as well as the .eb-event-date-day, .eb-event-date-month, and .eb-event-date-year <divs>.
You may also want to re-do the layout (in the PHP file) so that you get 31 Oct on one line, and 06 Nov on a second line, for example:
Code:
<div class="eb-event-date-day">
<?php
echo JHtml::_('date', $event->event_date, 'd', null);
echo '<span class="eb-event-date-month">',JHtml::_('date', $event->event_date, 'd', null).'</span>';
?>
</div>
// test if event_date day and event_end_date day are different
if (JHtml::_('date', $event->event_end_date, 'd', null) != JHtml::_('date', $event->event_date, 'd', null)) { ?>
<div class="eb-event-date-day">
<?php
echo '-',JHtml::_('date', $event->event_end_date, 'd', null);
echo '<span class="eb-event-date-month">',JHtml::_('date', $event->event_end_date, 'd', null).'</span>';
?>
</div>
<?php } ?>
<div class="eb-event-date-year">
<?php
echo JHtml::_('date', $event->event_date, 'Y', null);
// test if event_date month and event_end_date year are different
if (JHtml::_('date', $event->event_end_date, 'Y', null) != JHtml::_('date', $event->event_date, 'Y', null))
echo '-' . JHtml::_('date', $event->event_end_date, 'Y', null);
?>
</div>
** Note: code is not tested... Hopefully it works, but there might be a typo or 2 that needs correcting...
James Riley .: EventBooking user since 2014 ::: JoomDonation user since 2016 :.
.: grfx & web design / IT / AV @ St. Therese Institute of Faith and Mission, Bruno, SK, Canada :.
Last edit: 5 years 11 months ago by James Riley. Reason: add screenshots, add the hyphen into the second code sample's 2nd ending date
Please Log in or Create an account to join the conversation.
- James Riley
-

- Offline
- Platinum Member
-

5 years 11 months ago #113291
by James Riley
James Riley .: EventBooking user since 2014 ::: JoomDonation user since 2016 :.
.: grfx & web design / IT / AV @ St. Therese Institute of Faith and Mission, Bruno, SK, Canada :.
Replied by James Riley on topic Show date range
Really... it's not tooooooo hard 
James Riley .: EventBooking user since 2014 ::: JoomDonation user since 2016 :.
.: grfx & web design / IT / AV @ St. Therese Institute of Faith and Mission, Bruno, SK, Canada :.
Please Log in or Create an account to join the conversation.
- Martin Draeger
- Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 41
- Thank you received: 0
5 years 11 months ago #113292
by Martin Draeger
Replied by Martin Draeger on topic Show date range
Thanks a bunch for the very detailed answer, really appreciate that. It is so odd that event extensions don't already consider this. 3/3 of my customers asked if I can customize that specific item. I am thinking this should be part of the standard options.
Anyways, thanks again.
M
Anyways, thanks again.
M
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Offline
- Administrator
-

5 years 11 months ago #113308
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic Show date range
Actually, that bubble only show starts date of the event. For both start date and end date information, as you can see, it's already shown at the right, so I am not sure if both the date should be shown in that small circle (I am afraid of there won't be enough space)
So for now, I will leave it as how it is. Please use the override which James proposed if you need it
Regards,
Tuan
So for now, I will leave it as how it is. Please use the override which James proposed if you need it
Regards,
Tuan
Please Log in or Create an account to join the conversation.
Moderators: Tuan Pham Ngoc
Support
Documentation
Information
Copyright © 2024 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.