- Posts: 121
- Thank you received: 1
Calendar container in event submission form cut off
- ozwest
- Topic Author
- Offline
- Premium Member
-

Less
More
4 years 10 months ago #125251
by ozwest
Calendar container in event submission form cut off was created by ozwest
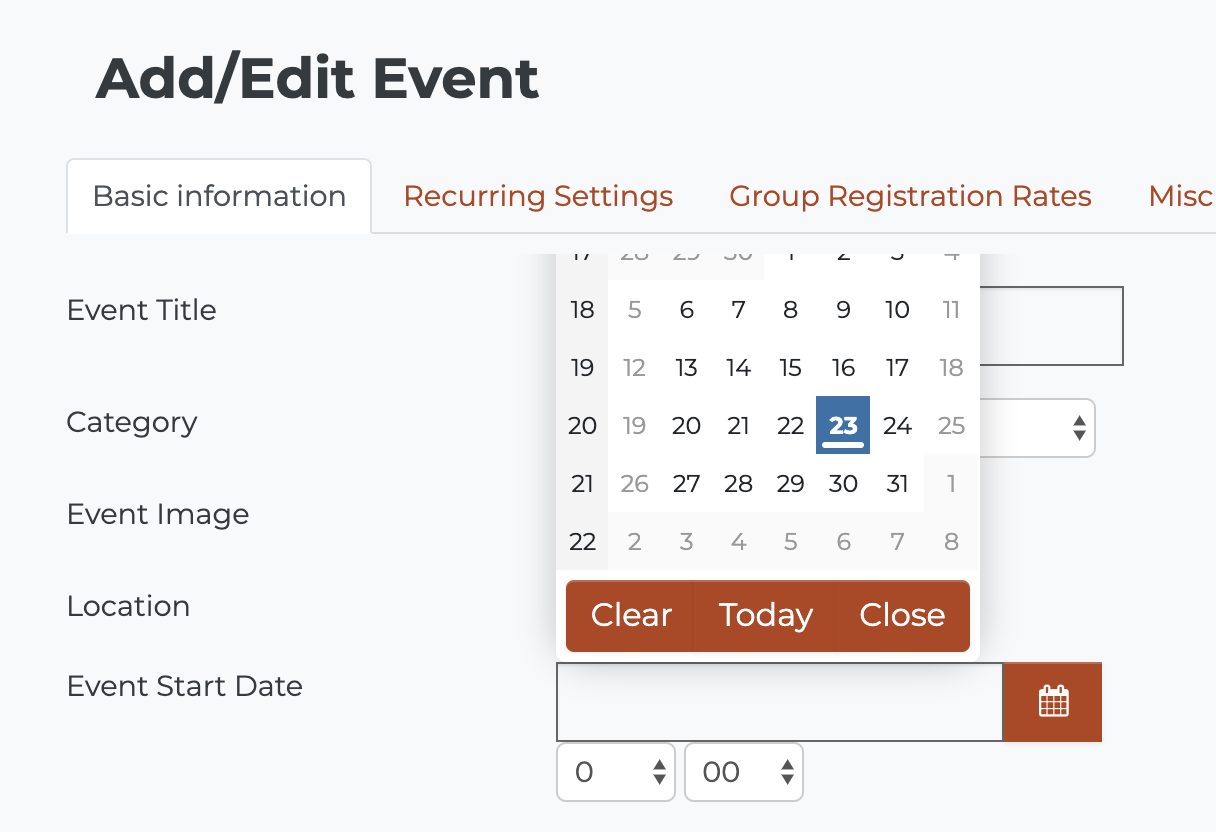
The calendar container is cut off in certain circumstances - see screenshot
This is the css code I found for it.
<div class="js-calendar" style="direction: ltr; position: absolute; box-shadow: rgba(0, 0, 0, 0.67) 0px 0px 70px 0px; min-width: 0px; padding: 0px; display: block; left: auto; top: auto; z-index: 1060; border-radius: 20px; margin-top: -356px;">
I can change the margin-top value to -150 and I get more of a centered position however this does not work under the tab DISCOUNT SETTING, then I loose the bottom part of it.
Do you have any ideas how i could make it floating over the content somehow?
Thank you
This is the css code I found for it.
<div class="js-calendar" style="direction: ltr; position: absolute; box-shadow: rgba(0, 0, 0, 0.67) 0px 0px 70px 0px; min-width: 0px; padding: 0px; display: block; left: auto; top: auto; z-index: 1060; border-radius: 20px; margin-top: -356px;">
I can change the margin-top value to -150 and I get more of a centered position however this does not work under the tab DISCOUNT SETTING, then I loose the bottom part of it.
Do you have any ideas how i could make it floating over the content somehow?
Thank you
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Offline
- Administrator
-

4 years 10 months ago #125253
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic Calendar container in event submission form cut off
I would say that some custom css will need to be added to make it displayed to top (not good at css but I think it's related to to z-index)
For this, better submit a support ticket sending us super admin account of your site and link to the page so that I can check it
Tuan
For this, better submit a support ticket sending us super admin account of your site and link to the page so that I can check it
Tuan
The following user(s) said Thank You: ozwest
Please Log in or Create an account to join the conversation.
- ozwest
- Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 121
- Thank you received: 1
4 years 10 months ago #125258
by ozwest
Replied by ozwest on topic Calendar container in event submission form cut off
Ok I will do right now.
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Offline
- Administrator
-

4 years 10 months ago #125277
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic Calendar container in event submission form cut off
Thanks. We will work on it and update you with the result via support ticket
Tuan
Tuan
Please Log in or Create an account to join the conversation.
Moderators: Tuan Pham Ngoc
Support
Documentation
Information
Copyright © 2024 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.