- Posts: 17
- Thank you received: 0
css for seminar overview and seminar details
- JJ
- Topic Author
- Offline
- New Member
-

Less
More
9 years 10 months ago #46280
by JJ
css for seminar overview and seminar details was created by JJ
Hi Tuan,
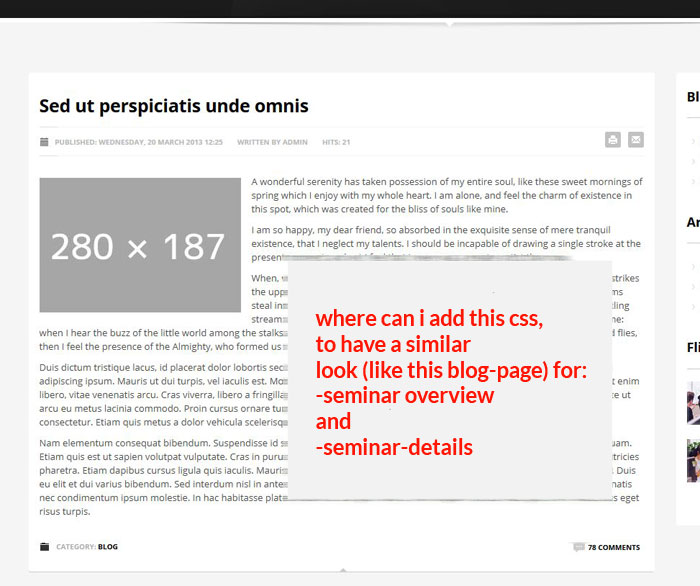
where can i add this css, to have a similar
look (like this blog-page on screeshot) for:
-seminar overview
and
-seminar-details
this is the css, which is used for the blog page of my template:
.eBlog .itemContainer:after {
border-bottom-color: #ccc !important;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-style: solid;
border-top: 5px solid transparent;
border-width: 5px;
bottom: 0;
content: "";
height: 0;
left: 50%;
margin-left: -3px;
position: absolute;
width: 0;
}
What do i have to change or rename?
kind regards
Jak
where can i add this css, to have a similar
look (like this blog-page on screeshot) for:
-seminar overview
and
-seminar-details
this is the css, which is used for the blog page of my template:
.eBlog .itemContainer:after {
border-bottom-color: #ccc !important;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-style: solid;
border-top: 5px solid transparent;
border-width: 5px;
bottom: 0;
content: "";
height: 0;
left: 50%;
margin-left: -3px;
position: absolute;
width: 0;
}
What do i have to change or rename?
kind regards
Jak
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Offline
- Administrator
-

9 years 10 months ago #46310
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic css for seminar overview and seminar details
Hi Jack
I am sorry. This is not something I can help. This might need to modify both the code and the css in Events Booking to have the same layout.
So unless you have good programming skill, I think you will need to find a developer to help you with this modification.
Tuan
I am sorry. This is not something I can help. This might need to modify both the code and the css in Events Booking to have the same layout.
So unless you have good programming skill, I think you will need to find a developer to help you with this modification.
Tuan
Please Log in or Create an account to join the conversation.
- JJ
- Topic Author
- Offline
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
9 years 10 months ago #46322
by JJ
Replied by JJ on topic css for seminar overview and seminar details
Hi Tuan,
thanks for your reply!
Doesn't need to look absolutly the same.
Borders, title would be sufficiant.
I don't need cathegory, and article details for that. Just, that it fits template style.
I'm just starting my first business, and i would be very happy if this could be done.
How much would it cost, to make these changes for me?
I don't have a large budget, but i would pay for it.
Would it be possible?
kind regards
Jak
thanks for your reply!
Doesn't need to look absolutly the same.
Borders, title would be sufficiant.
I don't need cathegory, and article details for that. Just, that it fits template style.
I'm just starting my first business, and i would be very happy if this could be done.
How much would it cost, to make these changes for me?
I don't have a large budget, but i would pay for it.
Would it be possible?
kind regards
Jak
Please Log in or Create an account to join the conversation.
Moderators: Tuan Pham Ngoc
Support
Documentation
Information
Copyright © 2024 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.