- Posts: 159
- Thank you received: 6
ul styling issue
- Alan Henness
- Topic Author
- Offline
- Premium Member
-

Less
More
8 years 2 months ago #75891
by Alan Henness
ul styling issue was created by Alan Henness
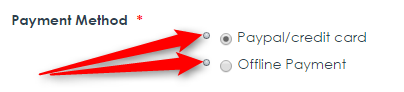
Quite a few fields use the html ul tag for styling, eg the Payment method and upgrade subscription fields. However, I'm seeing these styled with a bullet graphic (see attached screenshot).
I don't want to change my template to remove the bullet graphic (because it would remove it from everywhere else as well). Is there a way to over ride this by adding some custom CSS just for Membership Pro?
I don't want to change my template to remove the bullet graphic (because it would remove it from everywhere else as well). Is there a way to over ride this by adding some custom CSS just for Membership Pro?
Please Log in or Create an account to join the conversation.
- Alan Henness
- Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 159
- Thank you received: 6
8 years 2 months ago #75923
by Alan Henness
Replied by Alan Henness on topic ul styling issue
Another CSS issue, I think!
The description for fields isn't appearing on the forms. For example, I have added a custom radio button field 'Gift Aid' with some text in the description, but all I get is a blank tool tip, although it appears to have been sized to the amount of text. Even text entered into the description field of a core field doesn't appear.
The description for fields isn't appearing on the forms. For example, I have added a custom radio button field 'Gift Aid' with some text in the description, but all I get is a blank tool tip, although it appears to have been sized to the amount of text. Even text entered into the description field of a core field doesn't appear.
Please Log in or Create an account to join the conversation.
- Alan Henness
- Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 159
- Thank you received: 6
8 years 2 months ago #76408
by Alan Henness
Replied by Alan Henness on topic ul styling issue
Anyone any thoughts on these? Am I the only one seeing these problems - is it OK for others?
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Offline
- Administrator
-

8 years 2 months ago #76437
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic ul styling issue
Hi Alan
It must be some css conflict with your site template. Please submit a support ticket sending us the link to the page and super admin account of your site
My dev will check and solve it for you
Regards,
Tuan
It must be some css conflict with your site template. Please submit a support ticket sending us the link to the page and super admin account of your site
My dev will check and solve it for you
Regards,
Tuan
Please Log in or Create an account to join the conversation.
Support
Documentation
Information
Copyright © 2024 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.